Herd bugs, not cats, with the BugHerd website feedback tracking tool.

Summary: BugHerd is a visual and collaborative website feedback tracking tool, which helps both technical and non-technical team members get what they need. It lets you pin feedback directly to the site, and captures the technical details automatically, so your team knows exactly what needs fixing and where.
Tracking website feedback can feel like herding cats — especially when there are many stakeholders, or rounds of revisions. It can feel messy, overwhelming, and frustrating. Emails get lost. Screenshots lack context. And no one’s sure who’s doing what.
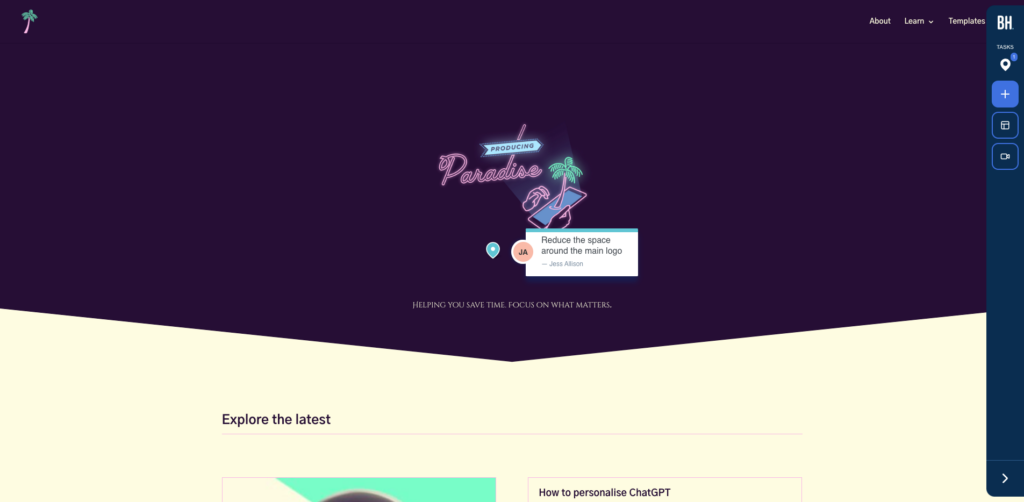
BugHerd is designed to solve for this. It’s a virtual sticky-note system where you can click directly on the issue, leave your feedback, and BugHerd will capture everything your developer needs to fix it (like your browser, operating system, and exact location)… then the issue can be marked as done.
Here’s a quick (8min) video demo:
The Problem with Traditional Feedback Processes
If you’ve managed website revisions via email or spreadsheets, you’ve felt the pain:
- Vague feedback: “The button doesn’t work!” (Which button?)
- Missing details: “The page looks weird.” (On what browser? Mobile or desktop?)
- Inconsistent status tracking: “Has this been fixed yet?” (Who even knows?)
By the end, you’re left feeling like a referee instead of a collaborator.
BugHerd is designed so you can “pin” feedback directly to the site so your team can see exactly what’s wrong, where, and how to fix it — as well as any feedback that’s already been shared.
How BugHerd Works
BugHerd simplifies things:
- Open your site and click on a problem.
- Leave a note.
- BugHerd automatically captures the technical details (browser, OS, resolution).
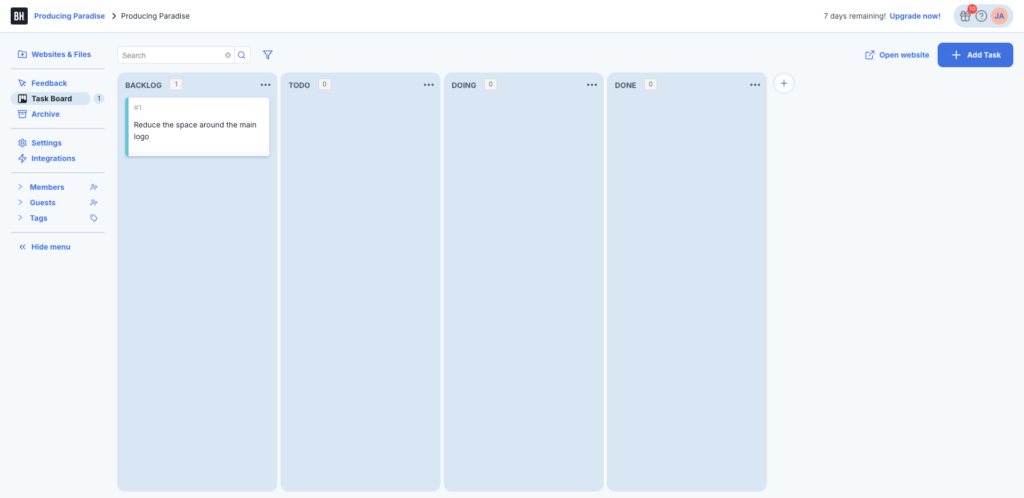
- Your feedback appears on a shared task board so everyone knows what’s been logged by who, and what’s done.
Spotted a typo? Click the text and type your correction.
Found a broken link? Leave a note with where it’s supposed to go.
Want to tweak spacing around the home page logo? Write an annotation and it will be grouped with other homepage feedback.
It’s nifty.

Why You’ll Love It (Even if You’re Not a Developer)
BugHerd bridges the gap between the technical and non-technical, making it perfect for:
- Project managers tracking progress without micromanaging.
- Designers and developers getting actionable, clear feedback.
- Clients and stakeholders contributing without needing tech skills.
It’s collaborative, transparent, and easy to use.
My Experience
Bugherd has been the go-to bug reporting and tracking tool in the digital agencies I’ve worked for. Rather than compiling lists in Excel or navigating long email threads, we’ve encouraged clients to capture feedback inline on the website (or staging site). Everything was logged in one place, and I could see when tasks were marked as done in real time.
What you spend on the tool, you get back in time saved.

How to Get Started
If you’re juggling feedback on a new or existing website, the BugHerd free trial is worth a go:
- Sign up for a free trial — it’s best to do this when you’re ready to start testing on a real project.
- Add the BugHerd widget to your site.
- Start clicking, annotating, and tracking feedback.
Wrapping Up
Managing website feedback doesn’t have to be a hassle. BugHerd streamlines the process, keeps everyone on the same page, and turns chaos into clarity. You might even enjoy it? (it’s very satisfying to tick stuff off!)
If you’re looking for a better way to manage your next project, BugHerd might be worth a try.
This post contains affiliate links. This means we may earn a commission if you purchase services through these links without any extra cost to you. This commission helps us keep the site running. We appreciate your support!